Add-on Services
The Add-on Services project is an integral part of the Mindbody core software, designed to highlight additional in-house services akin to a marketplace without being a traditional marketplace. The features encompass a range of services, including the branded mobile app, branded web, Mindbody capital, insights dashboard, and more, thus enriching the overall user experience and options.

Role:
Product Designer
Responsibilities:
Product strategy, User research, Prototyping & Testing, Interaction & Visual design, Front-end development
Project Duration:
4 Months
Research and Inspiration:
- Customer Interviews: Conducted interviews to understand customers’ needs and preferences for accessing additional services
- Usability Test: Evaluated the current software to identify areas for improvement and integration of the grid layout jump page
- Market Analysis: Explored market trends and competitors’ offerings to inform the design strategy
- Inspiration: Competitors like Salesforce AppExchange website, Monday.com apps marketplace, Squarespace extensions website, Shopify App Store, and Square App Marketplace provided inspiration for showcasing additional services and products in a visually appealing grid layout

Concept Development:
- Key Design Principles: Clear organization, seamless integration, and intuitive navigation
- Ideation: Explored various design concepts and approaches for the grid layout jump page
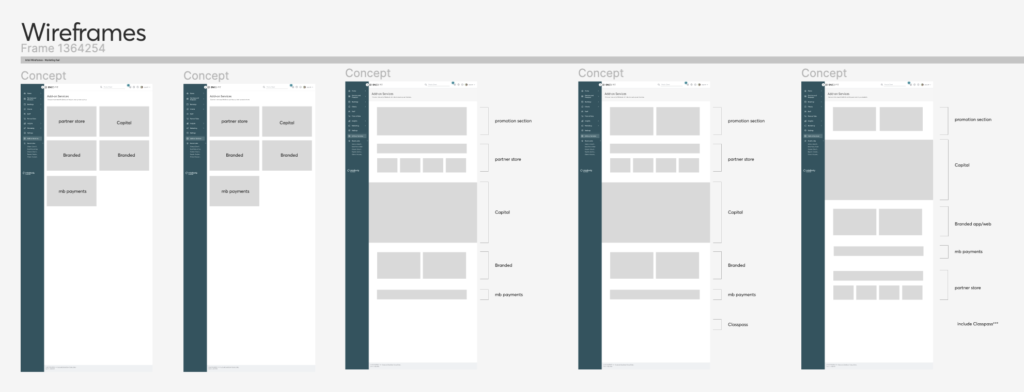
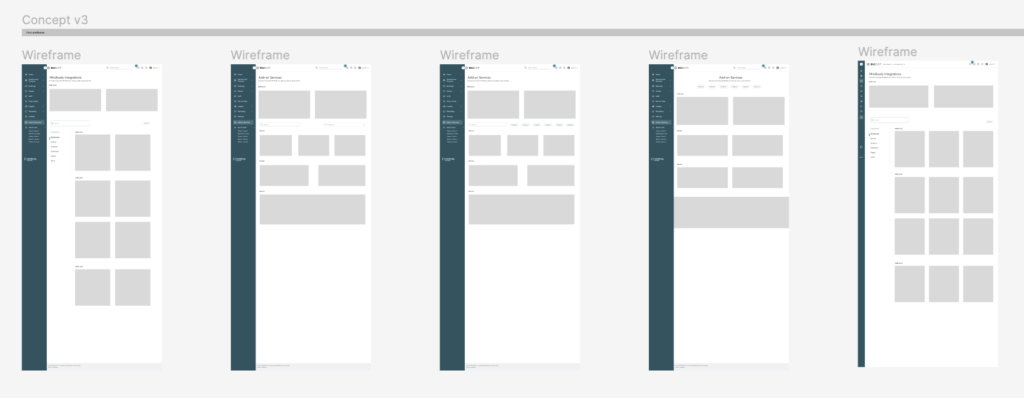
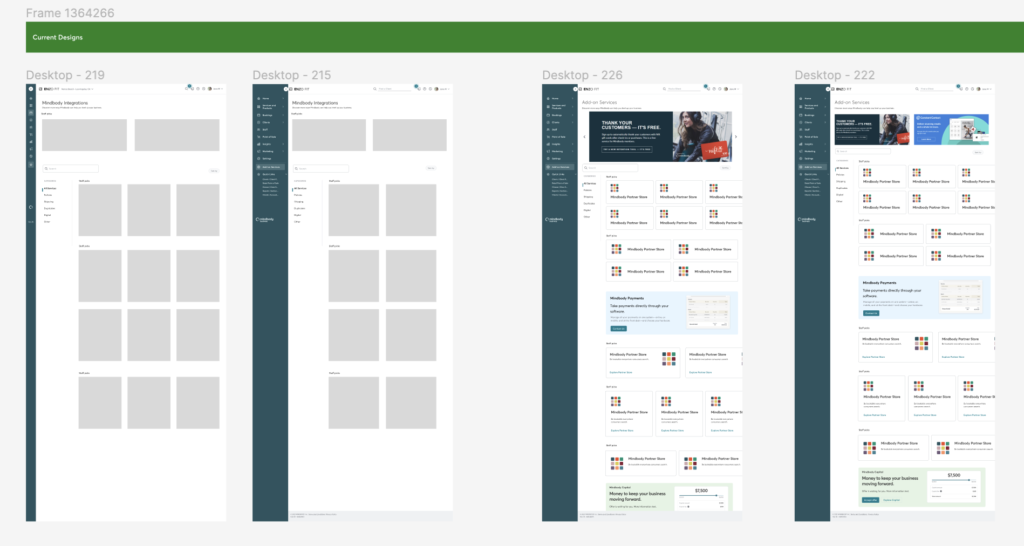
- Wireframes: Created early wireframes to visualize ideas and concepts
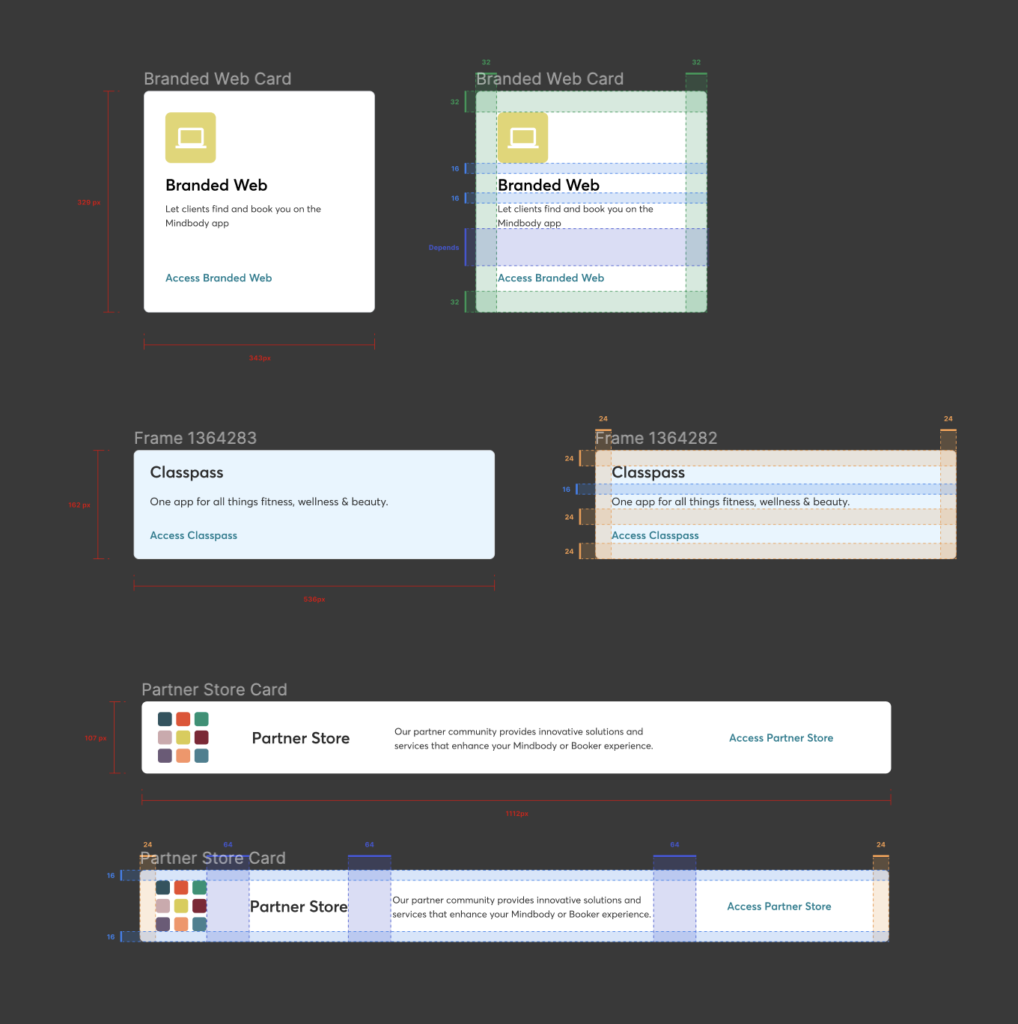
- Early Design Explorations: (Include images of wireframes, mockups, or concept art)


Design Execution:
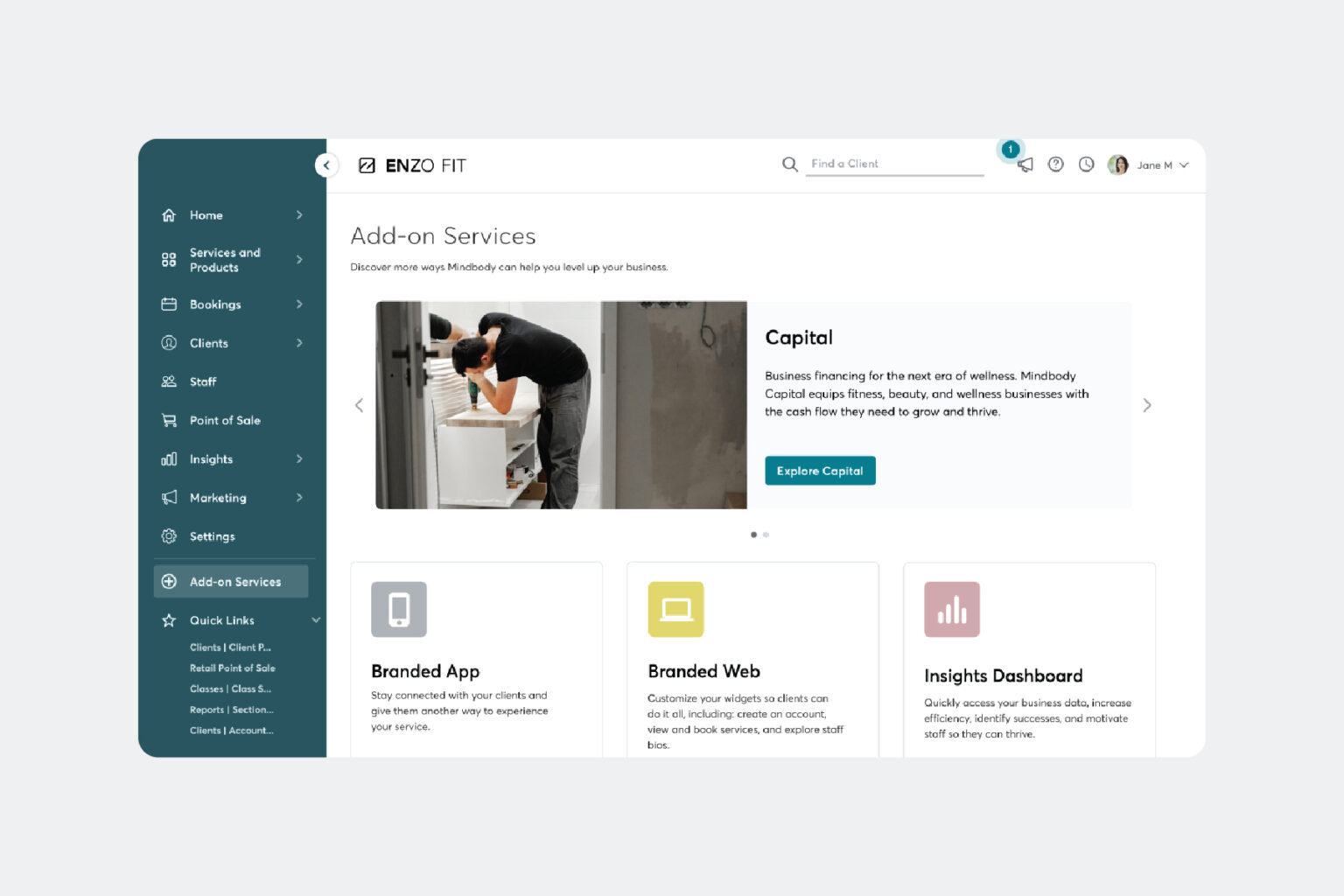
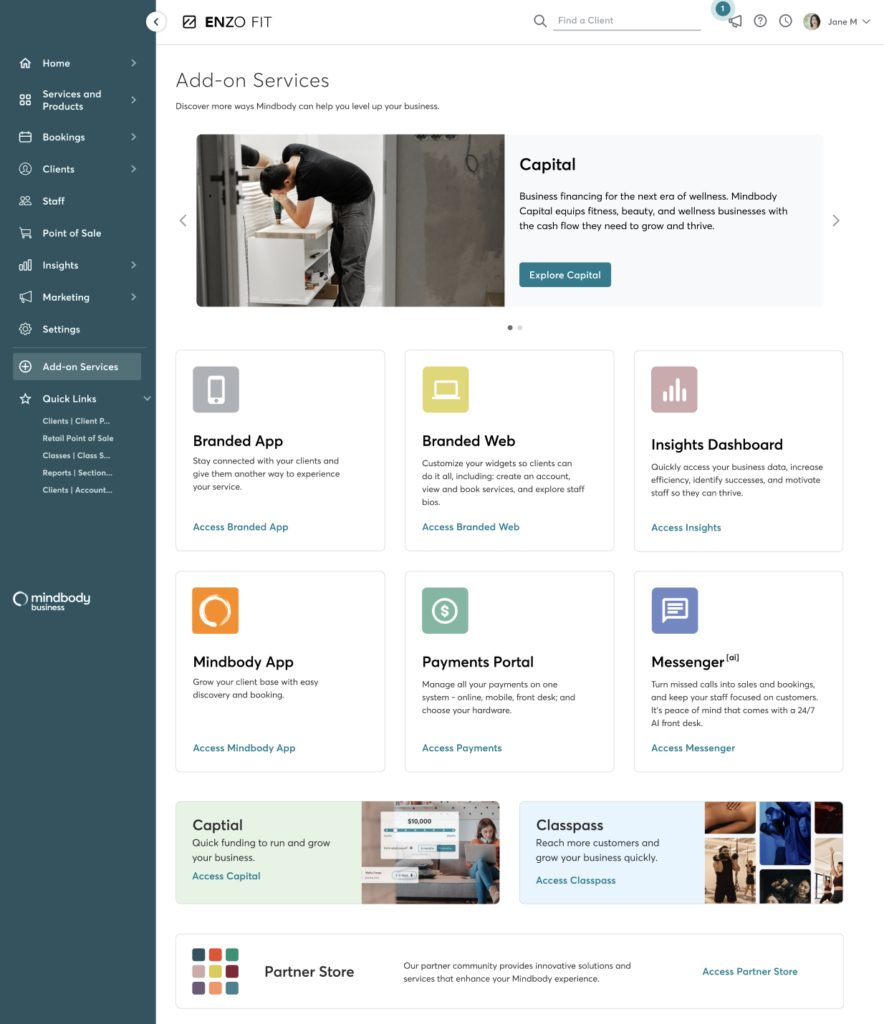
- Final Design Solution: An organized and easily accessible grid layout jump page under the ‘Add-On Services’ tab
- Key Features: Grid layout view of additional services with a description of each service, a carousel hero images section at the top showcasing a variety of featured services with images and descriptions


User Experience (UX):
- UX Approach: Focused on simplifying access to additional services and enhancing the overall customer experience through a visually appealing grid layout
- Integration: Incorporated UX design principles throughout the project
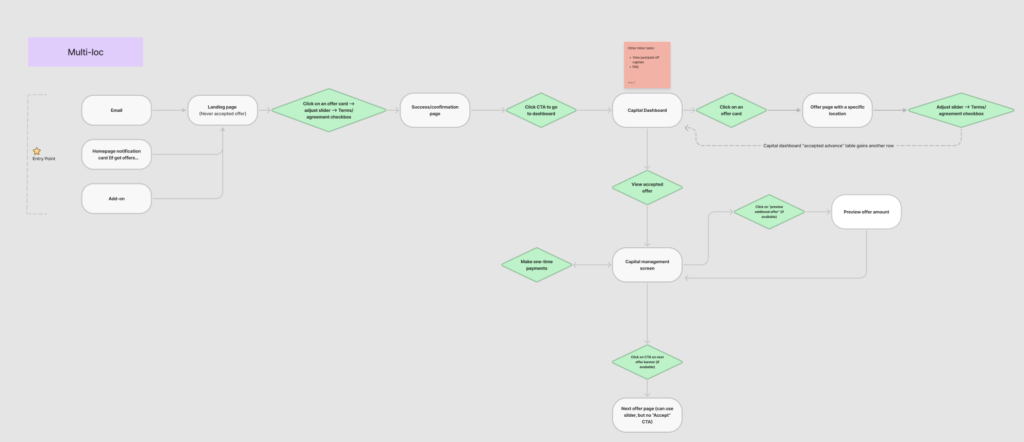
- User Flow Diagrams/Journey Maps


Project Outcomes and Metrics:
- Results: Streamlined access to additional Mindbody Services, enhanced customer experience, and increased engagement with offerings through the grid layout and carousel hero images
Lessons Learned and Future Improvements:
- Challenges: Balancing the need for a visually appealing access point with seamless integration into the existing software
- Successes: Improved customer experience and increased engagement
